#3 Experimental Clock
Experimental Clock
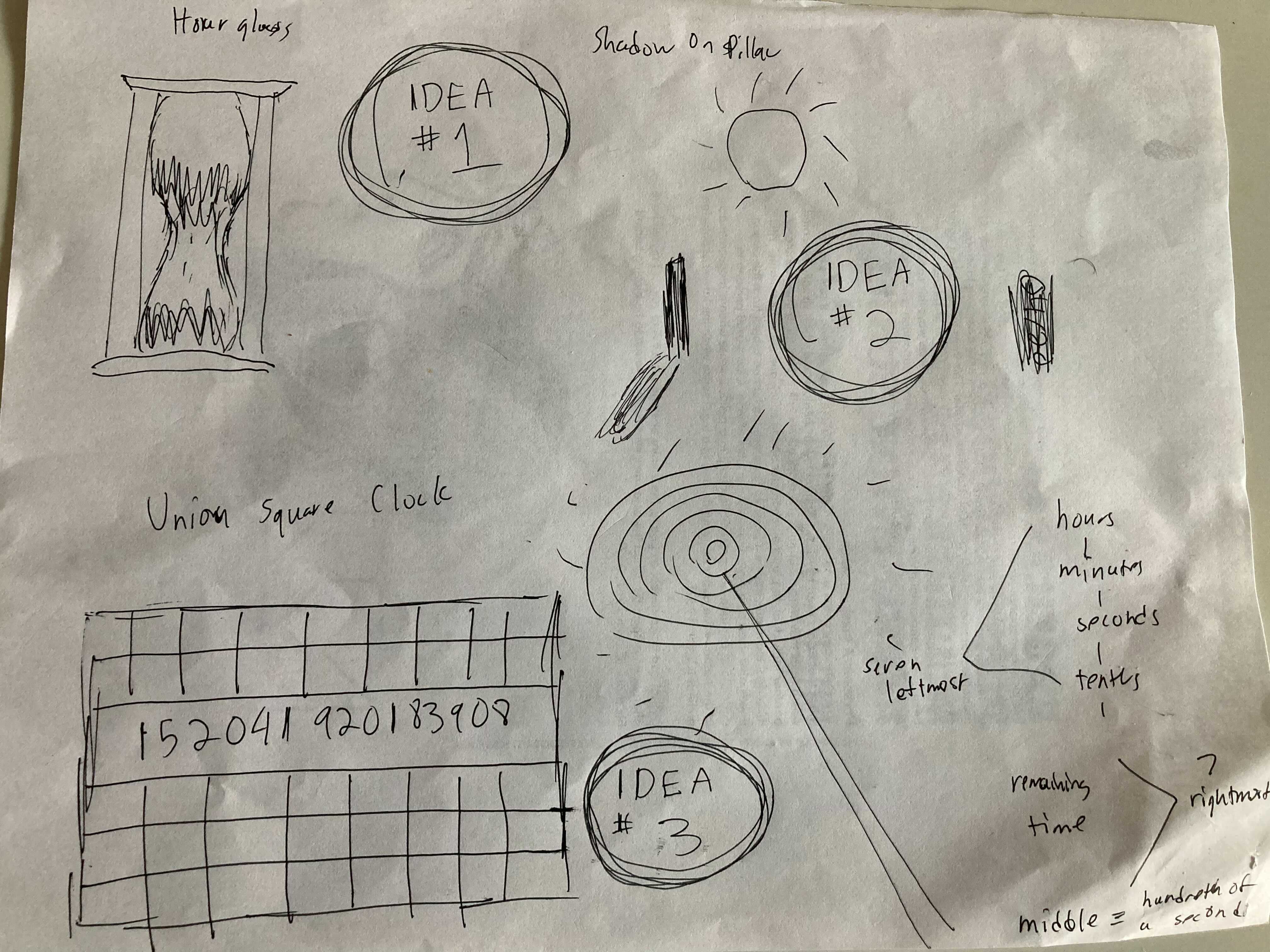
This sketch is inspired by the Metronome Clock that is located in Manhattan's Union Square. I have a very vivid memory of sitting very late at night on the steps by the statue and staring at the numbers trying to figure out what they meant. I eventually realized that they corresponded to the current EST time. I thought that it was pretty cool and clever so I figured why not try to replicate something simliar for this week's project.
Design Process

For this project it all started with the numbers. Luckily P5 has a hours, minutes, and seconds function which pretty much covered the time on the left. For the time on the right I just subtracted the most h,m,s there could be by what was on the left. For the middle I tried using millis() but converting it to a number and looping it deemed more difficult that just using a floored random number.
FOr the progress bars I measured the height and width of the canvas and use some math to count down from the top or bottom to the center. While doing this I decided to make a day and night effect where the day is at the top and the night is at the bottom. After completing that I thought it would be a cool idea to add some suns and moons that move horizontally across the convass and correspond with the same time that's being used on the progress bar. In addtion, I added some night time and day time palettes that emphasize the vibe I'm trying to convey. Finally I added a countdown effect that adds a blendMode() to the enitre canvas at midnight or when a mouse is pressed.
Reflection
This was very fun and I am glad I was able to come up with something similar to the Metronome clock at Union Square but also unique in its own way. It's very ironic that the clock was recently changed to reflect the time remaining until we have reached an irreversible stage of climate change. The clock is ticking 😬